Plantilla de wireframes de aplicaciones
Miro
Acerca de la Plantilla de wireframes de aplicaciones
Utiliza una Plantilla de wireframes de aplicaciones para mostrar los elementos de la interfaz de tu aplicación móvil. Los equipos de producto pueden utilizarla para definir la estructura y funcionalidad de una aplicación móvil, mostrando el flujo de usuarios y la interacción entre los elementos. La Plantilla de wireframes de Miro te ayuda a estructurar el diseño de tu aplicación móvil, facilitando la gestión del diseño y desarrollo de la aplicación desde el comienzo.
Cómo usar la Plantilla de wireframe de aplicaciones
1. Selecciona la Plantilla de wireframe de aplicaciones
En la barra de herramientas de la izquierda, explora la Biblioteca de plantillas y selecciona la Plantilla de wireframe de aplicaciones.
2. Arrastra y suelta los componentes de tu wireframe
La función intuitiva de arrastrar y soltar de Miro facilita la adición y el movimiento de elementos de interfaz en tu wireframe en el tablero. Usa nuestra robusta Biblioteca de wireframes con componentes e íconos preconstruidos para añadir funcionalidad e interés visual a tus wireframes de aplicaciones.
3. Idea y co-crea
Colabora en tiempo real o de forma asincrónica, invitando a tu equipo a tu tablero. Solicita comentarios instantáneos con comentarios directamente sobre el wireframe de la aplicación, etiqueta a las partes interesadas y haz que sea fácil iterar mientras trabajas en tu diseño.
4. Distribuye tu wireframe de aplicación
Una vez que hayas creado tu wireframe de aplicación, expórtalo como PNG o PDF, o invita a otros a ver y colaborar en el wireframe compartiendo el enlace del tablero.
Cómo te ayuda Miro a crear un wireframe de app
¿Necesitas ayuda creando un wireframe de app con tu equipo? Así es como se ve el proceso:
Paso 1: Define el flujo de tu app
Escribe los pasos más importantes del flujo de tu app. Haz una lista de las acciones clave para cada paso. Sé claro sobre los objetivos de tu aplicación móvil. Antes de empezar a crear el wireframe, discute tus objetivos con tu equipo y lo que esperas lograr al crear este wireframe de aplicación móvil; de esa manera, será más fácil mapear el flujo y la experiencia del usuario.
Paso 2: Esboza las funciones de tu app
Usa los componentes de la plantilla de wireframe de la aplicación para trazar qué funciones necesitan ser visibles en la pantalla en cada paso. También puedes utilizar la biblioteca de wireframes de Miro para más componentes e íconos. Los usuarios que interactúan con tu aplicación móvil están haciendo un recorrido. Considera la información presentada en cada pantalla de la aplicación y cómo interactuarán los usuarios con ella. También querrás pensar en cómo el tamaño de la pantalla de una aplicación móvil es más pequeño que el de una página web, por lo que la presentación del contenido debe corresponder adecuadamente.
Paso 3: Añadir el texto
Comienza a rellenar el contenido para determinar si el texto previsto se ajustará al diseño de la aplicación. En general, el contenido real genera mejores comentarios, por lo que es mejor usar contenido real y no solo textos de marcador de posición en esta etapa.
Paso 4: Anotar
Dado que múltiples partes interesadas estarán involucradas, no supongas que tu wireframe de aplicación móvil se explica por sí solo. Anota mientras trabajas en tu wireframe de aplicación para facilitar la recepción de comentarios y mantener la alineación.
Descubre más ejemplos de plantillas de wireframe de aplicaciones para ayudarte a crear la próxima gran idea.
FAQ sobre la plantilla de wireframe de aplicaciones
¿Cómo hago una plantilla de wireframe para una aplicación?
Puedes crear un wireframe de aplicación móvil usando nuestra plantilla y personalizarlo a tu gusto. Puedes usar el lienzo infinito de Miro para crear un flujo entre las pantallas de tu aplicación y tener una gran visión general del diseño de tu aplicación.
¿Qué debe contener una aplicación de wireframe?
Una plantilla de wireframe de aplicación debe contener la información básica sobre el flujo de pantallas de tu aplicación, así como cómo debe diseñarse tu diseño y dónde debe ubicarse el contenido. Hay algunos elementos que un wireframe de aplicación móvil debe contener: logo, campos de búsqueda, encabezados, el cuerpo del contenido, botones y pie de página.
¿Cuáles son algunos ejemplos de wireframes de aplicaciones?
Hay tres tipos de wireframes de aplicaciones: baja fidelidad, media fidelidad y alta fidelidad. La diferencia entre estos ejemplos de wireframes de aplicaciones es el nivel de información detallada que contienen sobre tu aplicación móvil.

Miro
El espacio de trabajo visual para la innovación
Miro permite a 80 millones de usuarios dar forma al futuro al proporcionar un lugar donde pueden crear juntos sin problemas, independientemente de la ubicación.
Categorías
Plantillas similares
Plantilla de app para iPhone
0Me gusta
6usos

Plantilla de app para iPhone
Increíbles porcentajes de usuarios de teléfonos inteligentes en todo el mundo han elegido iPhones (incluidos algunos de tus clientes actuales y potenciales), y esos usuarios simplemente adoran sus aplicaciones. Pero diseñar y crear una aplicación para iPhone desde cero puede ser una tarea realmente intimidante y que requiere mucho esfuerzo. No aquí: esta plantilla lo hace fácil. Podrás personalizar diseños, crear protocolos interactivos, compartir con tus colaboradores, iterar en equipo y, finalmente, desarrollar una aplicación para iPhone que tus clientes amarán.
Plantilla de wireframes para sitios web
0Me gusta
59usos

Plantilla de wireframes para sitios web
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es un esquema estilizado de una página web que muestra los elementos de la interfaz en cada página. Usa esta Plantilla de Wireframe para iterar en las páginas web de manera rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con las partes interesadas. Los wireframes permiten a los equipos obtener la aceptación de las partes interesadas sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas de los usuarios.

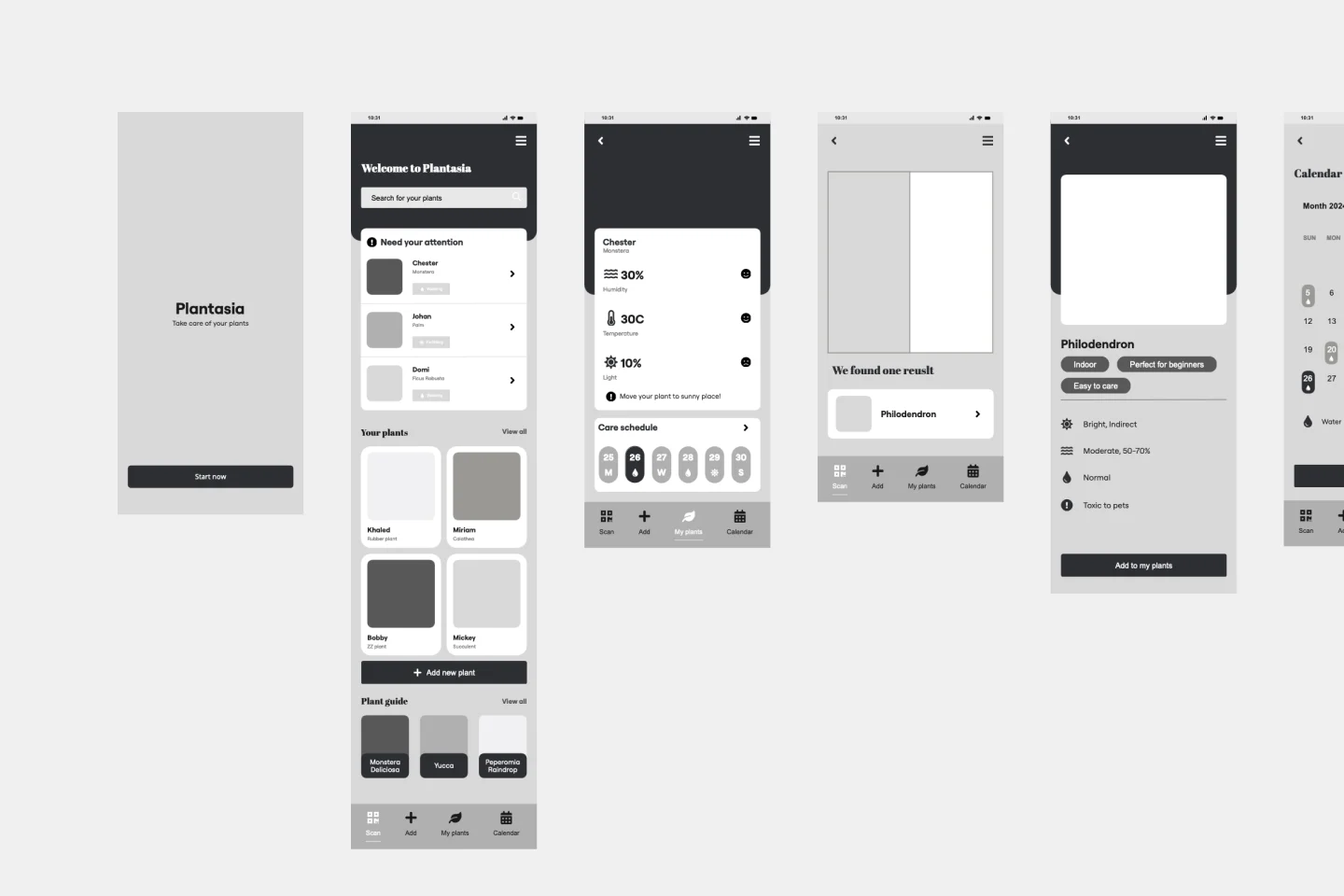
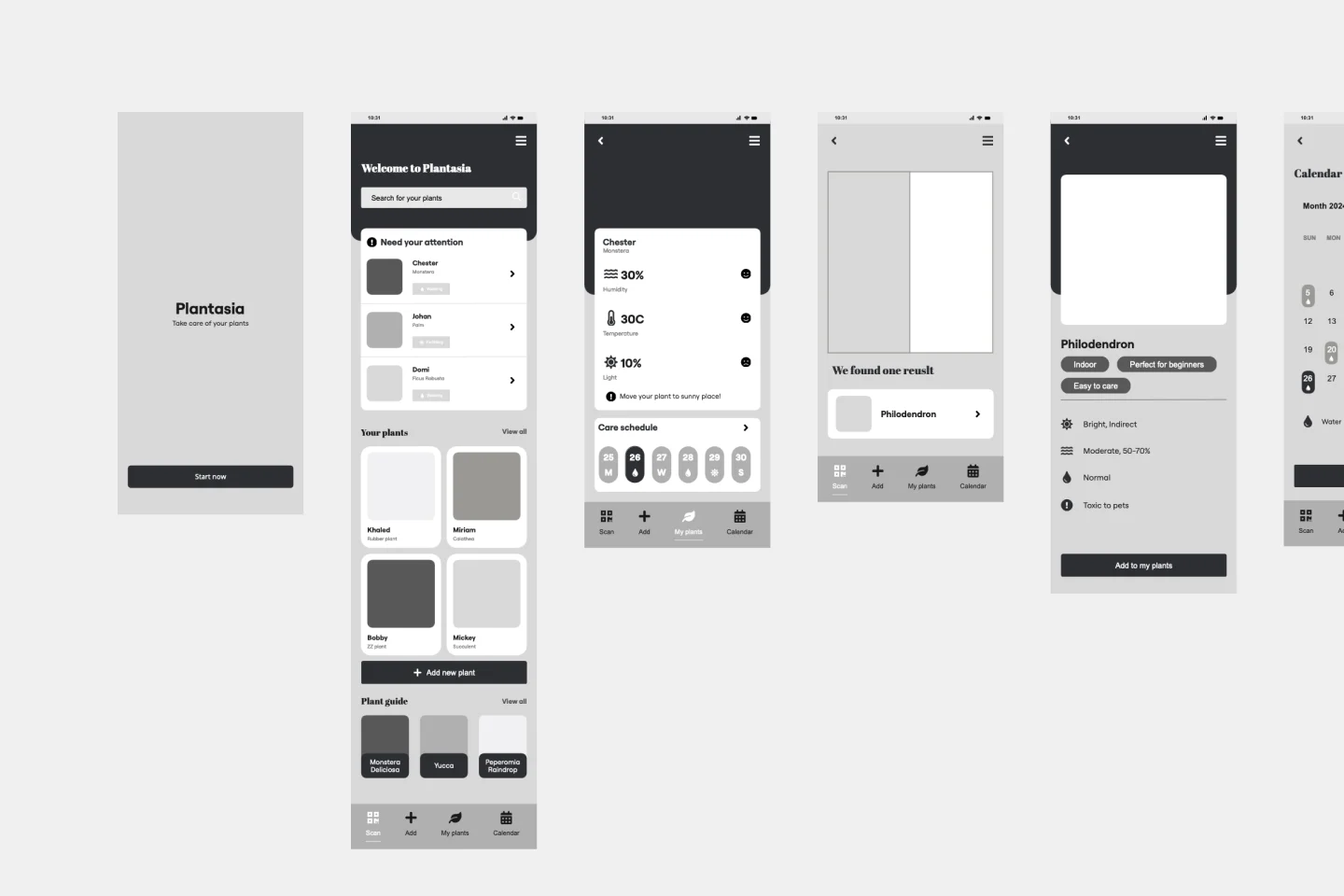
Plantilla de wireframe para la aplicación de cuidado de plantas
La plantilla de la aplicación de cuidado de plantas proporciona un wireframe de aplicación con múltiples pantallas, junto con todas las páginas de diseño necesarias para comenzar. Puedes personalizar fácilmente el wireframe para satisfacer las necesidades específicas de tu cliente o proyecto personal. Añade, elimina o ajusta pantallas para crear un flujo de usuario fluido, y personaliza el diseño modificando colores, tipografía y diseños. Aprovecha nuestras funciones potenciadas por IA para mejorar aún más el diseño de tu aplicación.
Plantilla de wireframe de comercio electrónico
0Me gusta
17usos

Plantilla de wireframe de comercio electrónico
La plantilla de Wireframe de Sitio Web de Comercio Electrónico está diseñada para guiarte en tu viaje de wireframing de sitios web de comercio electrónico. Comienza con un wireframe básico en blanco y negro, que incluye todos los elementos esenciales y pantallas para un diseño de interfaz de usuario completo; solo personalízalo según tus necesidades. Esta plantilla es ideal para cualquier negocio de comercio electrónico y se puede adaptar fácilmente para un restaurante, tienda de ropa, tienda de comestibles o minorista de tecnología. Con componentes personalizables y un esquema de color editable, puedes personalizar rápidamente el wireframe para que se adapte a tu negocio específico.
Plantilla de wireframes de baja fidelidad
0Me gusta
75usos

Plantilla de wireframes de baja fidelidad
Cuando diseñas un sitio o construyes una aplicación, las primeras etapas deben ser GRANDES: visualizar el panorama completo y comunicar la gran idea. Los wireframes de baja fidelidad te permiten verlo y hacerlo. Estos bocetos (piensa en ellos como la versión digital de un dibujo en una servilleta) ayudan a tus equipos y partes interesadas a determinar rápidamente si un diseño satisface las necesidades de los usuarios. Nuestra plantilla te permite usar fácilmente wireframes durante reuniones o talleres, presentaciones y sesiones de crítica.
Plantilla de app para iPhone
0Me gusta
6usos

Plantilla de app para iPhone
Increíbles porcentajes de usuarios de teléfonos inteligentes en todo el mundo han elegido iPhones (incluidos algunos de tus clientes actuales y potenciales), y esos usuarios simplemente adoran sus aplicaciones. Pero diseñar y crear una aplicación para iPhone desde cero puede ser una tarea realmente intimidante y que requiere mucho esfuerzo. No aquí: esta plantilla lo hace fácil. Podrás personalizar diseños, crear protocolos interactivos, compartir con tus colaboradores, iterar en equipo y, finalmente, desarrollar una aplicación para iPhone que tus clientes amarán.
Plantilla de wireframes para sitios web
0Me gusta
59usos

Plantilla de wireframes para sitios web
Wireframing es un método para diseñar un sitio web a nivel estructural. Un wireframe es un esquema estilizado de una página web que muestra los elementos de la interfaz en cada página. Usa esta Plantilla de Wireframe para iterar en las páginas web de manera rápida y económica. Puedes compartir el wireframe con clientes o compañeros de equipo y colaborar con las partes interesadas. Los wireframes permiten a los equipos obtener la aceptación de las partes interesadas sin invertir demasiado tiempo o recursos. Ayudan a garantizar que la estructura y el flujo de tu sitio web satisfagan las necesidades y expectativas de los usuarios.

Plantilla de wireframe para la aplicación de cuidado de plantas
La plantilla de la aplicación de cuidado de plantas proporciona un wireframe de aplicación con múltiples pantallas, junto con todas las páginas de diseño necesarias para comenzar. Puedes personalizar fácilmente el wireframe para satisfacer las necesidades específicas de tu cliente o proyecto personal. Añade, elimina o ajusta pantallas para crear un flujo de usuario fluido, y personaliza el diseño modificando colores, tipografía y diseños. Aprovecha nuestras funciones potenciadas por IA para mejorar aún más el diseño de tu aplicación.
Plantilla de wireframe de comercio electrónico
0Me gusta
17usos

Plantilla de wireframe de comercio electrónico
La plantilla de Wireframe de Sitio Web de Comercio Electrónico está diseñada para guiarte en tu viaje de wireframing de sitios web de comercio electrónico. Comienza con un wireframe básico en blanco y negro, que incluye todos los elementos esenciales y pantallas para un diseño de interfaz de usuario completo; solo personalízalo según tus necesidades. Esta plantilla es ideal para cualquier negocio de comercio electrónico y se puede adaptar fácilmente para un restaurante, tienda de ropa, tienda de comestibles o minorista de tecnología. Con componentes personalizables y un esquema de color editable, puedes personalizar rápidamente el wireframe para que se adapte a tu negocio específico.
Plantilla de wireframes de baja fidelidad
0Me gusta
75usos

Plantilla de wireframes de baja fidelidad
Cuando diseñas un sitio o construyes una aplicación, las primeras etapas deben ser GRANDES: visualizar el panorama completo y comunicar la gran idea. Los wireframes de baja fidelidad te permiten verlo y hacerlo. Estos bocetos (piensa en ellos como la versión digital de un dibujo en una servilleta) ayudan a tus equipos y partes interesadas a determinar rápidamente si un diseño satisface las necesidades de los usuarios. Nuestra plantilla te permite usar fácilmente wireframes durante reuniones o talleres, presentaciones y sesiones de crítica.